







Final Iteration:
-
The primary feedback I got on the previous iteration was that there were too many diverging paths so that the actual player overlap was quite limited.
-
In response to this I greatly simplified one of the flanking routes and combined the flag room and pre-flag room into a single area.
-
The rest of the map received smaller updates such as adding in more wall sliding paths or changing the location of pickups.
-
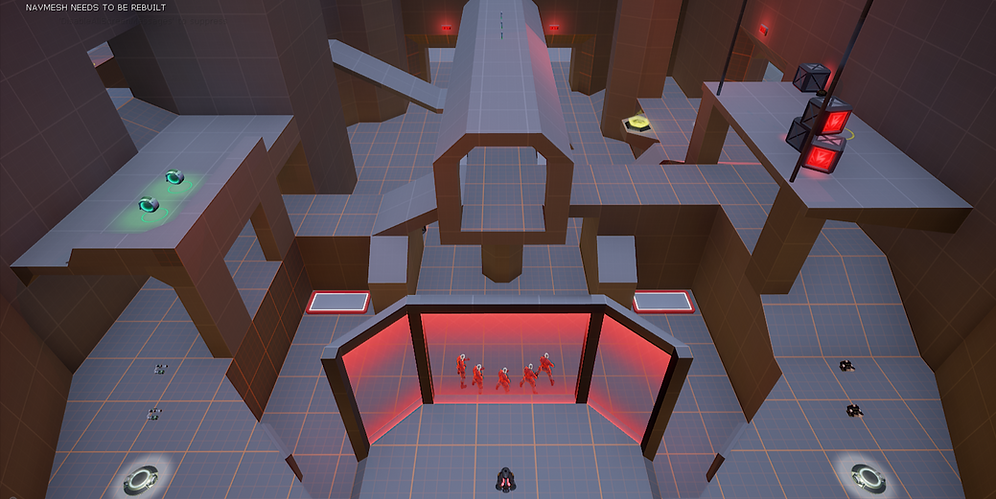
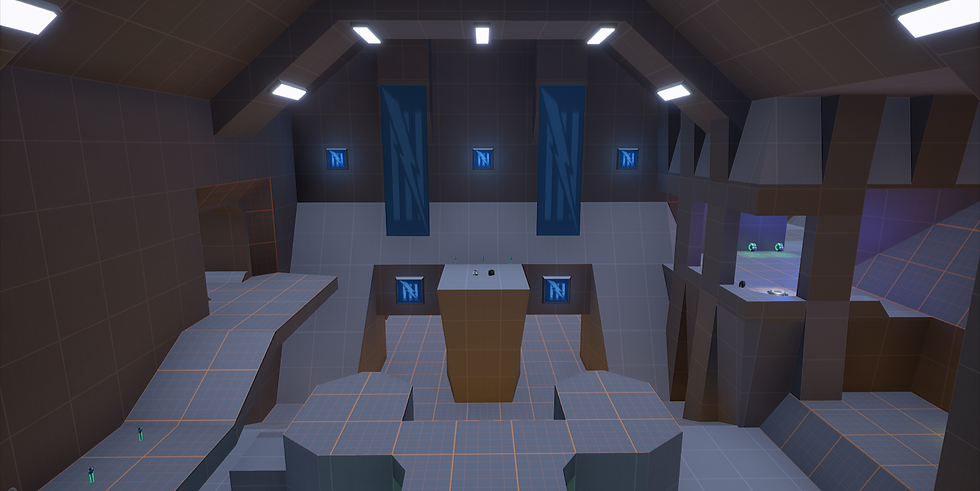
During this stage I also integrated lighting throughout the map and shaped the blockout to feel more in line with the theme.





Blockout


Release
Iteration
Takeaways:
-
Creating a map for an already established product proved to be a quite a challenge since UT has a lot of very specific level rules and metrics that need to be correctly aligned in order for the map to feel like it belongs to the game.
-
However I enjoyed the the process as I believe its much closer to what I'll experience in the industry where I come on board to a project that is already in development and as such has very defined level rules to follow.
My biggest mistakes:
-
I had a very hard time trying to capture the essence of Unreal Tournament and creating a map that truly felt authentic. As such every time one of my map iterations failed I almost completely reworked the level.
-
In the end I believe I was able to achieve something that felt somewhat close to what I was aiming for but since I invested so much time into reworking the map I never got around to adding anything like proper materials or props.
My most impactful learning experience:
-
On the bright side the many iterations allowed me to gain a much better understanding of the importance of good metrics and how to dictate player flow even in a competitive multiplayer map.
Unreal Tournament Map

Summary
Project Information
Genre:
Team Size:
Project Duration:
Engine:
Platform:
Primary Role:
Multiplayer Shooter
1
Sept 2019 - Nov 2019
Unreal Engine 4
Released on PC
Level Design
Description
Responsibilities
Level Design:
-
I established a level blockout and followed a professional iteration cycle through playtesting with peers and the target audience to create meaningful level improvements.
-
I created clear level documentation and utilized conditions of satisfaction to lay out a level creation pipeline.
-
I was responsible for product and competitor analysis in order to gain a understanding of the genre.
-
I established and pitched initial level concept based on architectural references and project brief requirements.
Other:
-
I created and integrated lighting, vfx and models to help shape the core level theme.
-
I scripted additional functionality, integrated the navigation mesh and heatmap.
Early Project Stages
Research:
-
My first priority for this project was to gain an understanding of the games core mechanics such as the intricate movement system and then breakdown the level design from different popular maps.
-
Once the product analysis was complete I moved onto doing competitor research and establishing core documentation such as the Conditions of Satisfaction for a smooth workflow.
Level Design Proposal:
-
Once the research was in place I moved onto creating a level design proposal for my map that was heavily inspired by brutalist architecture.
-
I used SketchUp to create a quick mockup of the level that was based on the node map I had created.
-
During this process key item locations were also planned out so that the spaces would fit the weapons the player encountered there.
Mood Board and Architectural References

Blockout
First Blockout:
-
Utilizing the layout from SketchUp I proceeded to create it within the Unreal Engine.
-
However as this was my first attempt at creating a UT Map I made lots of mistakes that were quickly reveled during the first playtests.
-
For instance all the spaces felt much too tight, slope angles were too steep, walls were too thin, the location of the player spawn was problematic and there were few opportunities to take advantage of the more advanced movement tricks.




Map Examples

Sniper Nest provides the player with a good overlook of the combat bowl.

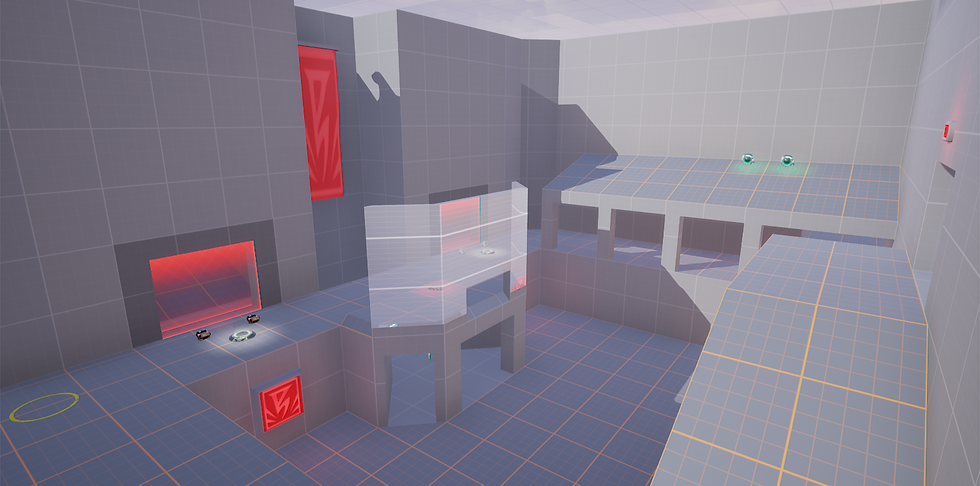
Teleporter Path allows the player to quickly push into the enemy flag room.

Setting up the Navmesh:
-
I set up the navigation mesh and made sure that the AI was able to smoothly traverse the map with no problems.
-
This required some tuning as the AI would use the teleporter in unexpected ways.
Implementing the Heatmap:
-
I implemented the heatmap (that another student made) which allowed me to view critical data like the player movement or the location players got killed from and where they died.
-
I then utilized this data to help build my next iteration.

Iteration




Iterating on the Blockout:
-
For this iteration I focused on establishing the core theme of a flying fortress while iterating on the feedback and data I received.
-
I worked on making the spaces more recognizable for easy callouts and giving them a core identity so that they would be more accessible to either the attackers or defenders.
-
Significantly more movement options were also added both mechanical (like the elevators) and improved layout.
-
This way the player could continuously traverse the map without getting stuck on errant geometry.
Additional Functionality
One of the goals for this map was to have dynamically moving pieces that would provide the player with a high risk vs reward moment.

Platform provides players with the opportunity to grab the shield belt but leaves them vulnerable.

Rotating Platform creates a similar setup where the player can teleport up to grab the double damage but will leave themselves exposed.
Playtesting with Target Audience:
-
Since research showed that the primary target audience for UT is a hardcore player based I reached out to a professional UT player and asked him for feedback on my map.
-
He was able to provide me with a lot of useful information on how the map could be improved which I integrated into my next iteration.
Video of him moving through the map.
Whitebox and Release




Updating Level Documentation:
-
During this stage of the project I also updated all level design documentation to represent the latest changes that had been integrated.
Creating VFX
In order to help set the atmosphere I also created some basic VFX.

Creating rain in the cascade system.

Rain from player perspective.
Selling the Theme
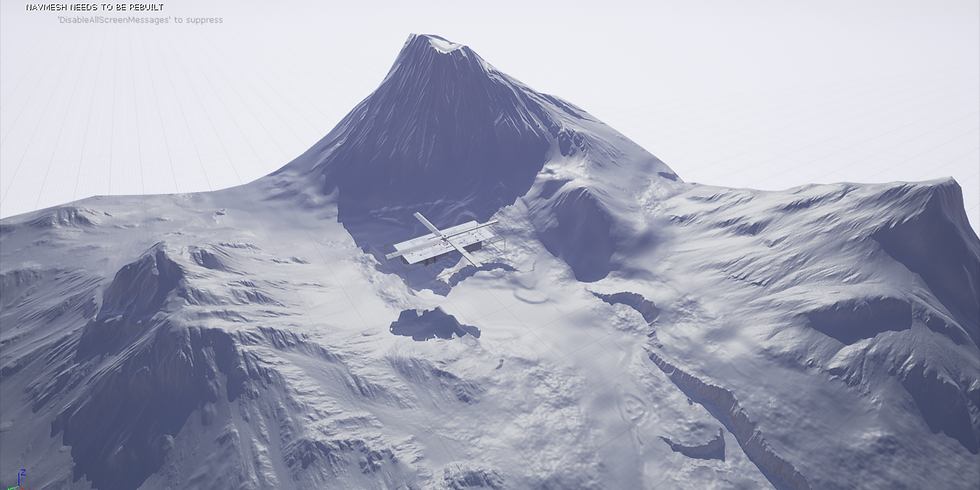
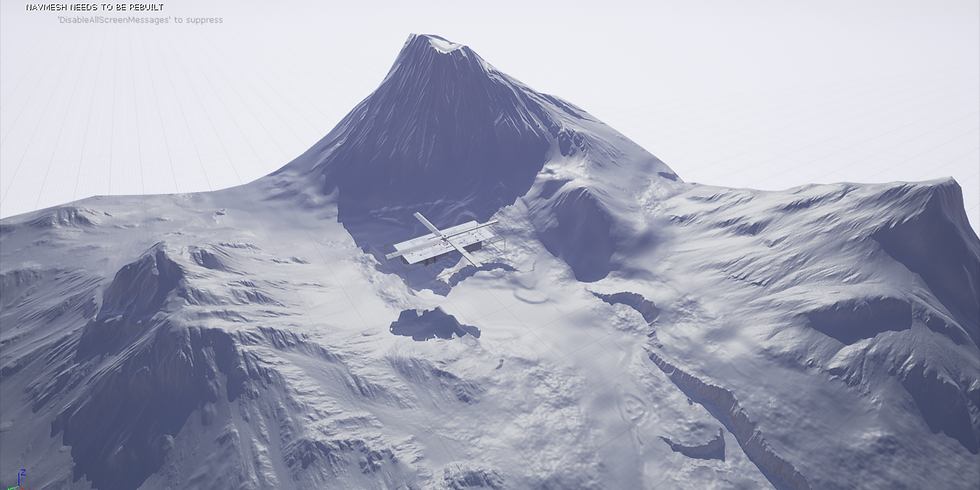
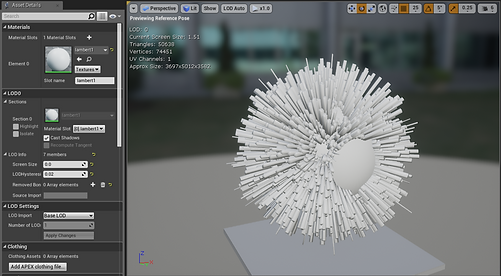
In order to further sell the core theme of the map I talked to an artist to see if they could, through the use of Houdini, create a city which the map would fly over.

Since I wanted it to feel like the fortress is moving we turned the city into a ball and then added animation to it so it would rotate.

However this was originally a problem since the rotation didn't feel right until we squished the ball into a pancake. This created a forced perspective that worked really well.


Creating materials such as the glass.
Creating additional geometry such as windows to allow the player to see the city.
City from Player Perspective:
-
Combining all of these elements together and integrating them into the engine meant that the city was visible from various point of the map.

